


Category
#03
Instructional
Instructional
Client
Linkup Technology Inc.
Linkup Tech
Linkup Tech
Category
Instructional Design
Year
2018-2023
Website
Linkup.one
Background
Background
In the evolving landscape of products and marketing, Linkup sought to enhance its customer experience through more transparent communication and educational materials. We recognized the need to bridge the gap between complex product designs, the design teams and the end-user, which is essential to simplifying complex ideas for our customers. I led projects to develop and design products and comprehensive instructional design materials, including assembly guides, infographics, and innovative package designs.
In the evolving landscape of products and marketing, Linkup sought to enhance its customer experience through more transparent communication and educational materials. We recognized the need to bridge the gap between complex product designs, the design teams and the end-user, which is essential to simplifying complex ideas for our customers. I led projects to develop and design products and comprehensive instructional design materials, including assembly guides, infographics, and innovative package designs.

Objectives
Objectives
After designing a product (mentioned in the Product Design Page here), the primary goal was to demystify the assembly and usage process of Linkup's diverse product range, thereby reducing customer inquiries and returns while improving overall satisfaction. The project aimed to leverage visual learning and user-centric design principles, ensuring that instructions were not only accessible and comprehensive but also engaging to a broad audience.
After designing a product (mentioned in the Product Design Page here), the primary goal was to demystify the assembly and usage process of Linkup's diverse product range, thereby reducing customer inquiries and returns while improving overall satisfaction. The project aimed to leverage visual learning and user-centric design principles, ensuring that instructions were not only accessible and comprehensive but also engaging to a broad audience.


The Process
The Process
The Process
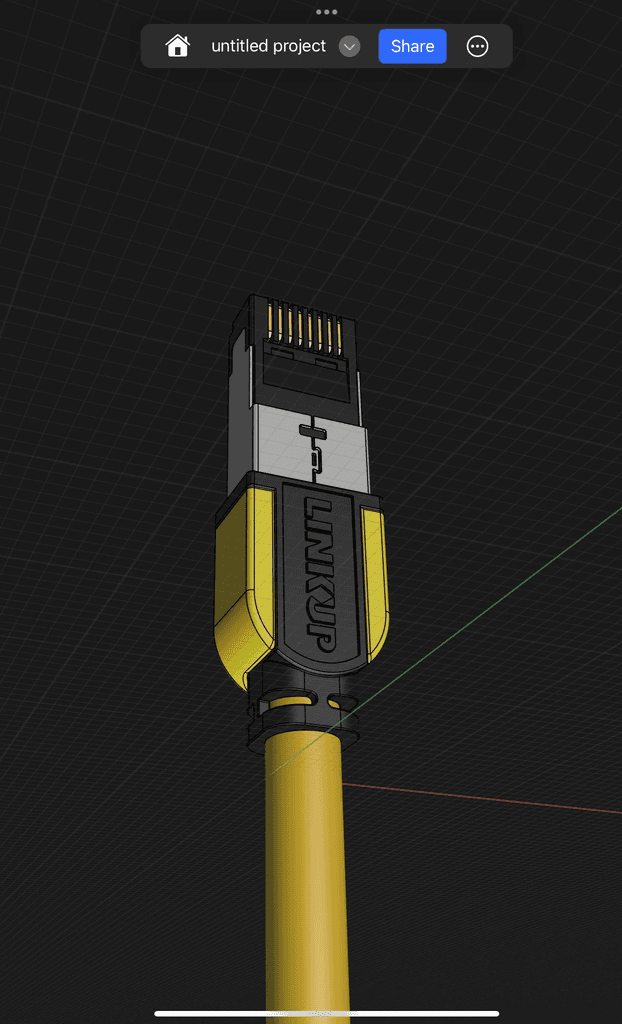
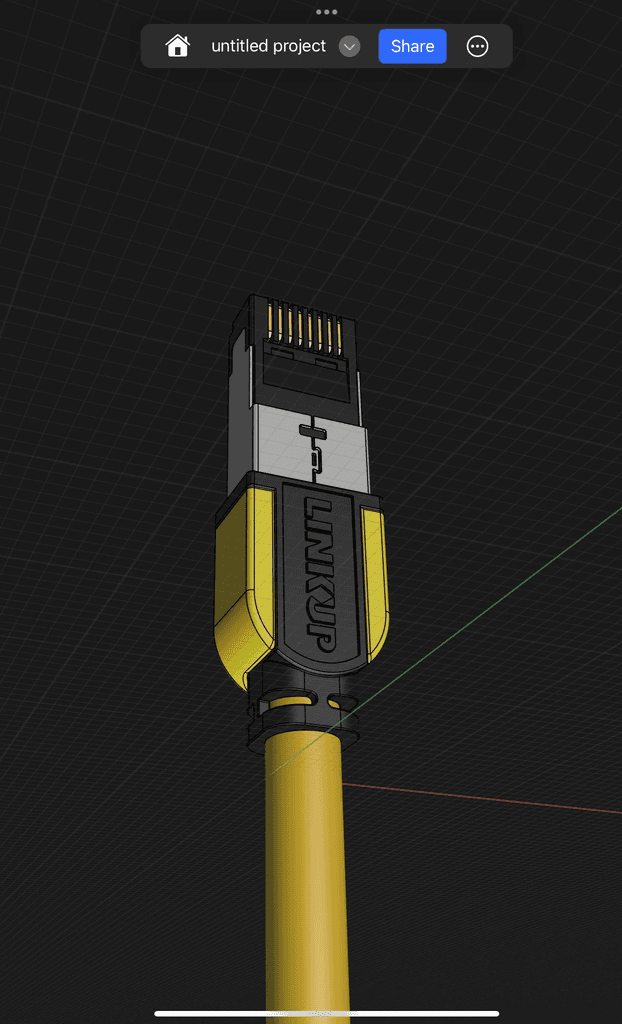
Our product design process was a testament to our adaptability and adaptability of our tools. We started with user research and a thorough analysis of possible journey maps, identifying key areas where customers faced challenges (pain points). We then embraced an Agile iterative design approach, harnessing the power of design tools like Adobe Photoshop, Illustrator, Asana, Shapr3d, and SolidWorks to create visually intuitive guides that evolved with our understanding of user needs.
My role in the process involved developing designs, using my drafting skills to effectively communicate with engineers and 3D render artists, and accurately translating technical schematics into user-friendly visuals. Drawing from my teaching experience, I refined content delivery for clarity and impact. The pivotal role of user testing provided invaluable insights that guided our refinements, ensuring our materials resonated with the target audience.
Our product design process was a testament to our adaptability and adaptability of our tools. We started with user research and a thorough analysis of possible journey maps, identifying key areas where customers faced challenges (pain points). We then embraced an Agile iterative design approach, harnessing the power of design tools like Adobe Photoshop, Illustrator, Asana, Shapr3d, and SolidWorks to create visually intuitive guides that evolved with our understanding of user needs.
My role in the process involved developing designs, using my drafting skills to effectively communicate with engineers and 3D render artists, and accurately translating technical schematics into user-friendly visuals. Drawing from my teaching experience, I refined content delivery for clarity and impact. The pivotal role of user testing provided invaluable insights that guided our refinements, ensuring our materials resonated with the target audience.
Our product design process was a testament to our adaptability and adaptability of our tools. We started with user research and a thorough analysis of possible journey maps, identifying key areas where customers faced challenges (pain points). We then embraced an Agile iterative design approach, harnessing the power of design tools like Adobe Photoshop, Illustrator, Asana, Shapr3d, and SolidWorks to create visually intuitive guides that evolved with our understanding of user needs.
My role in the process involved developing designs, using my drafting skills to effectively communicate with engineers and 3D render artists, and accurately translating technical schematics into user-friendly visuals. Drawing from my teaching experience, I refined content delivery for clarity and impact. The pivotal role of user testing provided invaluable insights that guided our refinements, ensuring our materials resonated with the target audience.
Objectives
Objectives
After designing a product (mentioned in the Product Design Page here), the primary goal was to demystify the assembly and usage process of Linkup's diverse product range, thereby reducing customer inquiries and returns while improving overall satisfaction. The project aimed to leverage visual learning and user-centric design principles, ensuring that instructions were not only accessible and comprehensive but also engaging to a broad audience.
Background
Background
In the evolving landscape of products and marketing, Linkup sought to enhance its customer experience through more transparent communication and educational materials. We recognized the need to bridge the gap between complex product designs, the design teams and the end-user, which is essential to simplifying complex ideas for our customers. I led projects to develop and design products and comprehensive instructional design materials, including assembly guides, infographics, and innovative package designs.






Instructional Design in Action
Instructional Design in Action
Instructional Design in Action
My teaching experience informs and enhances my instructional design and UX design. I've developed a user-centred approach that prioritizes clarity, accessibility, and engagement. Instructional design is essential for effective communication, whether teaching, presenting, or creating content. It parallels content design, aiming to convey complex information. By recognizing these intersections, we can make a cohesive, user-centred approach to communication that drives meaningful outcomes.
Teaching → Instructional Design → UX Design → Content Design: a synergistic journey to effective communication.
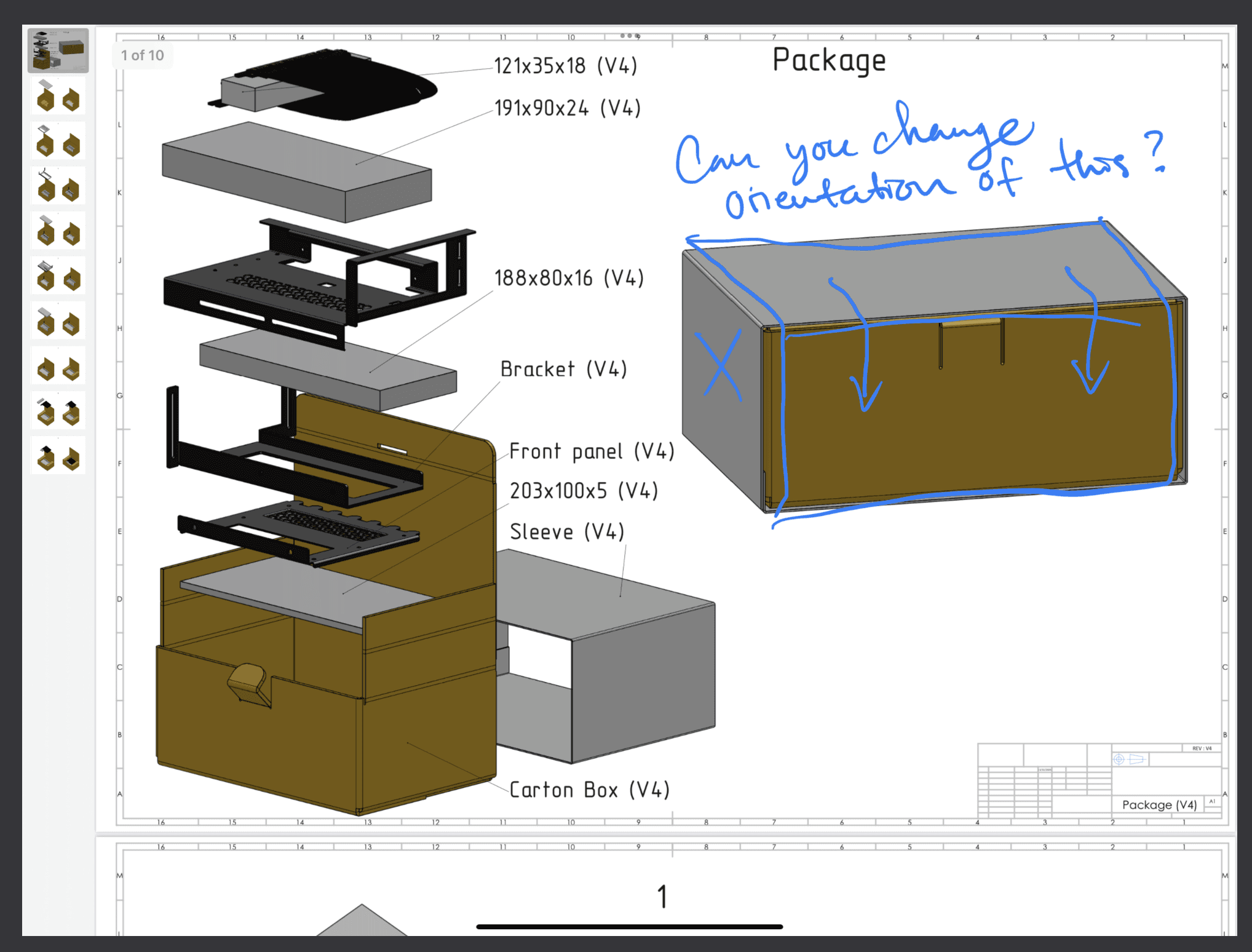
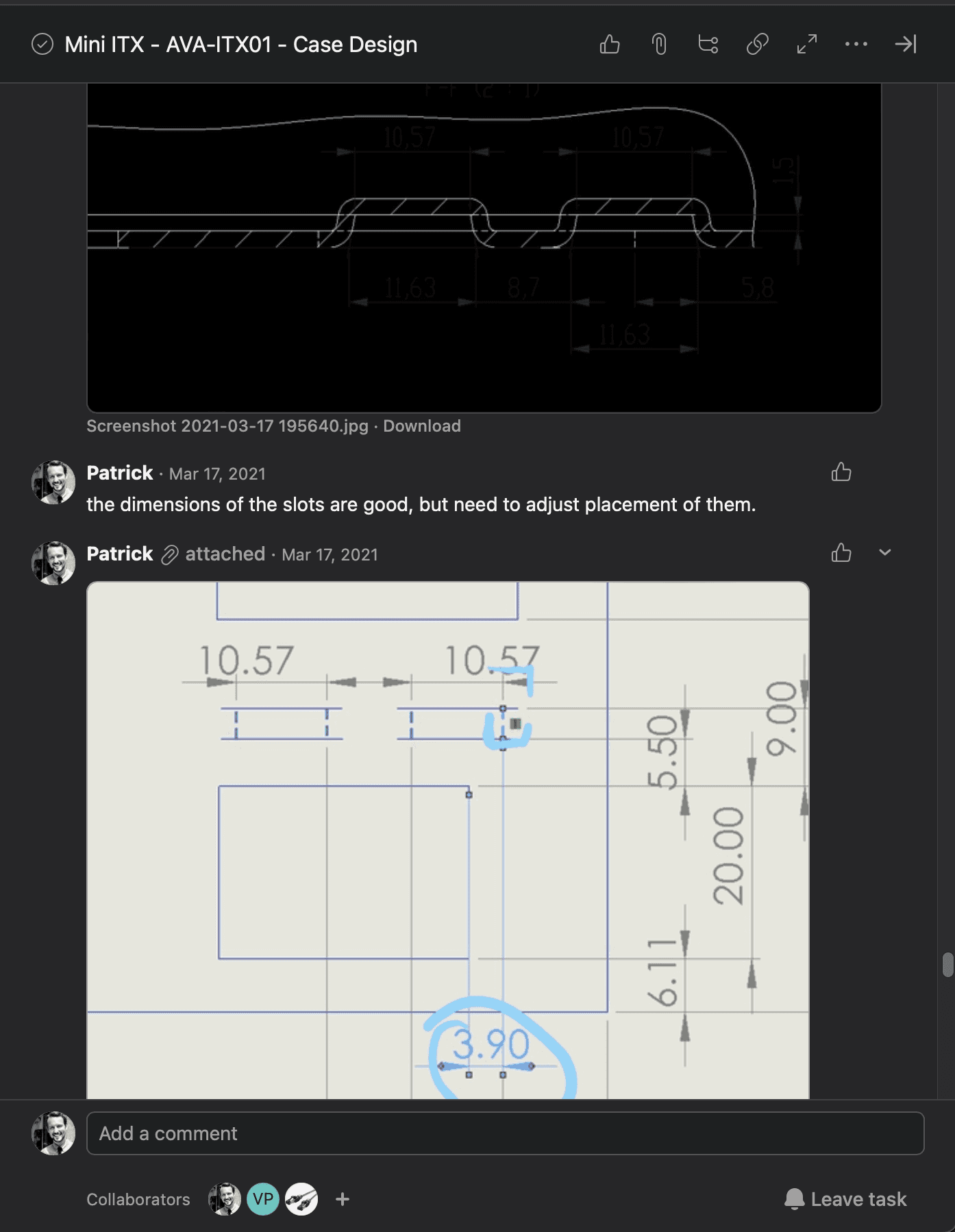
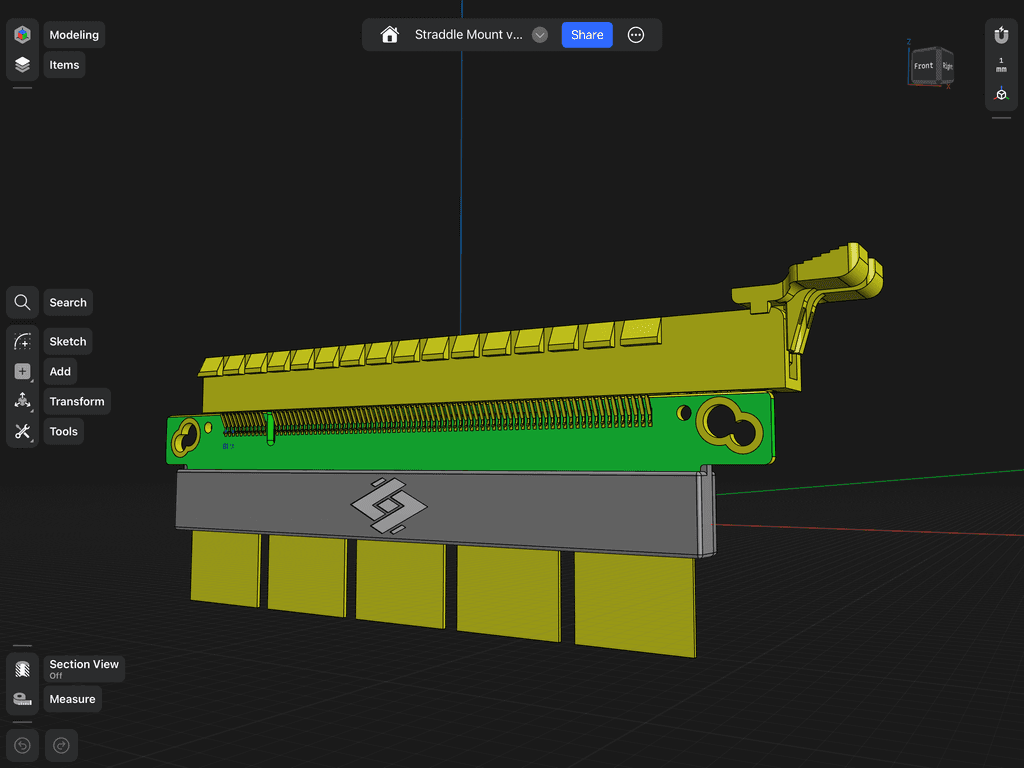
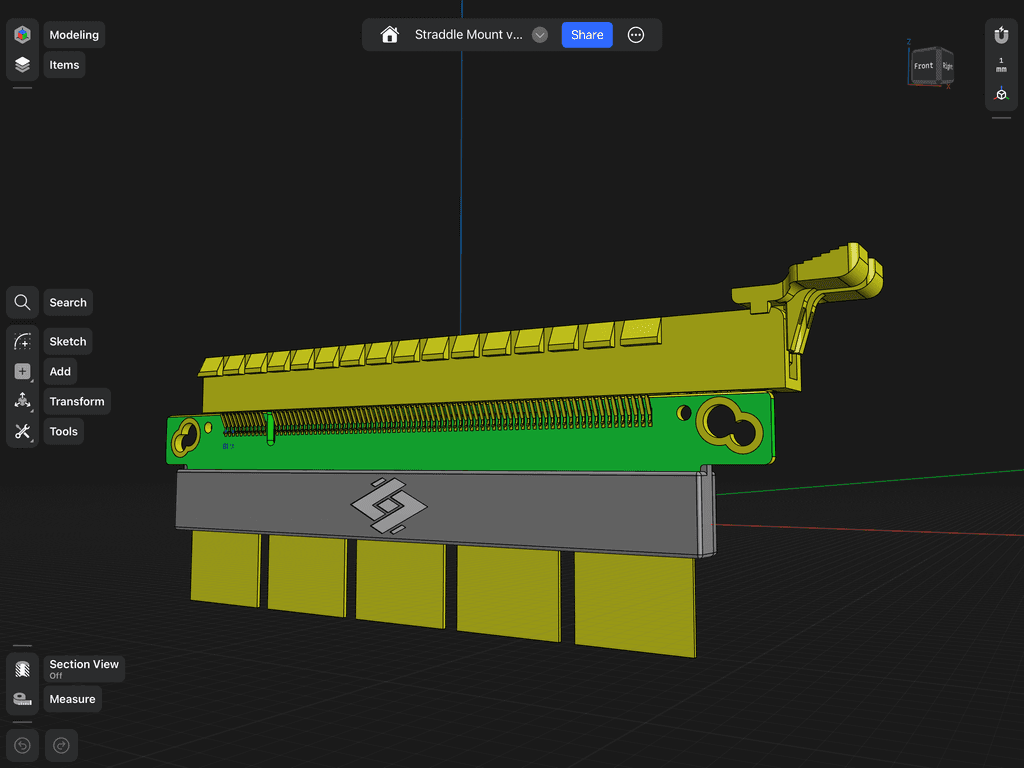
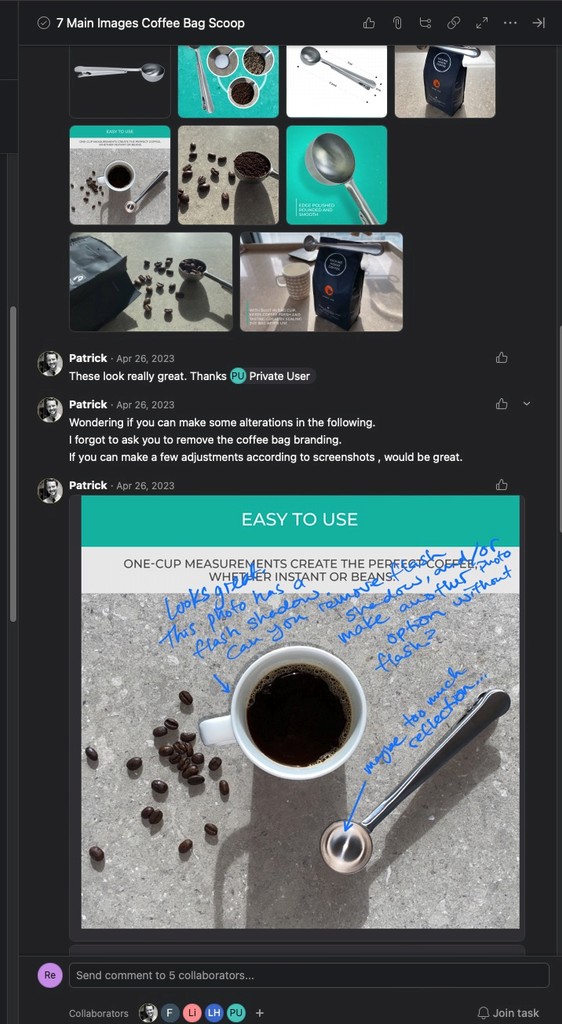
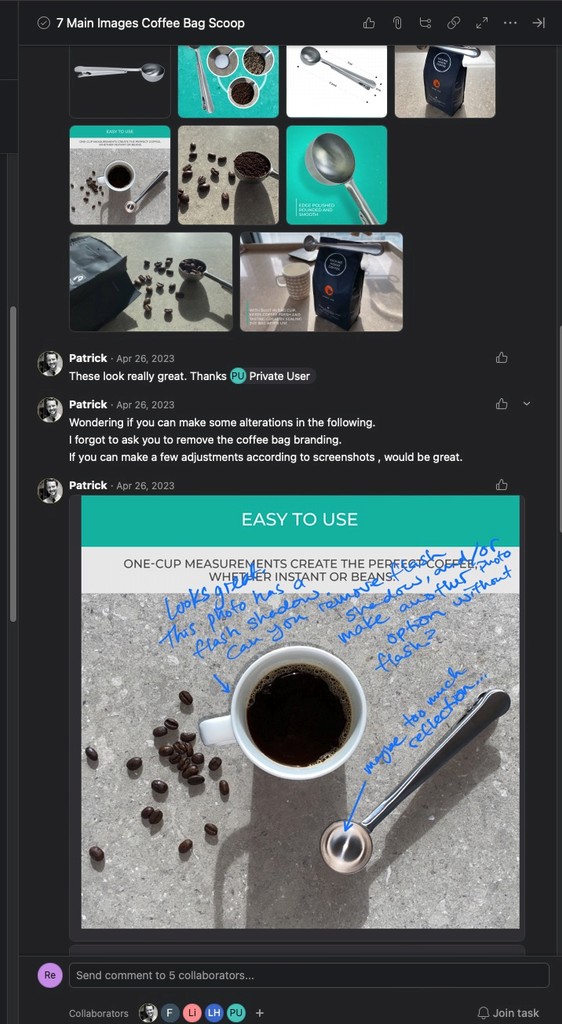
In the remote workplace, I effectively utilize my expertise in technology and experience to work with teams. I use my iPad to mark up images, work management tools to organize and keep track of our work, 3D software and other design tools, emails, chats, phone calls and meetings for effective communication. This communication approach is a type of instructional design.
My teaching experience informs and enhances my instructional design and UX design. I've developed a user-centred approach that prioritizes clarity, accessibility, and engagement. Instructional design is essential for effective communication, whether teaching, presenting, or creating content. It parallels content design, aiming to convey complex information. By recognizing these intersections, we can make a cohesive, user-centred approach to communication that drives meaningful outcomes.
Teaching → Instructional Design → UX Design → Content Design: a synergistic journey to effective communication.
In the remote workplace, I effectively utilize my expertise in technology and experience to work with teams. I use my iPad to mark up images, work management tools to organize and keep track of our work, 3D software and other design tools, emails, chats, phone calls and meetings for effective communication. This communication approach is a type of instructional design.
My teaching experience informs and enhances my instructional design and UX design. I've developed a user-centred approach that prioritizes clarity, accessibility, and engagement. Instructional design is essential for effective communication, whether teaching, presenting, or creating content. It parallels content design, aiming to convey complex information. By recognizing these intersections, we can make a cohesive, user-centred approach to communication that drives meaningful outcomes.
Teaching → Instructional Design → UX Design → Content Design: a synergistic journey to effective communication.
In the remote workplace, I effectively utilize my expertise in technology and experience to work with teams. I use my iPad to mark up images, work management tools to organize and keep track of our work, 3D software and other design tools, emails, chats, phone calls and meetings for effective communication. This communication approach is a type of instructional design.






Network Architect Assembly Guides
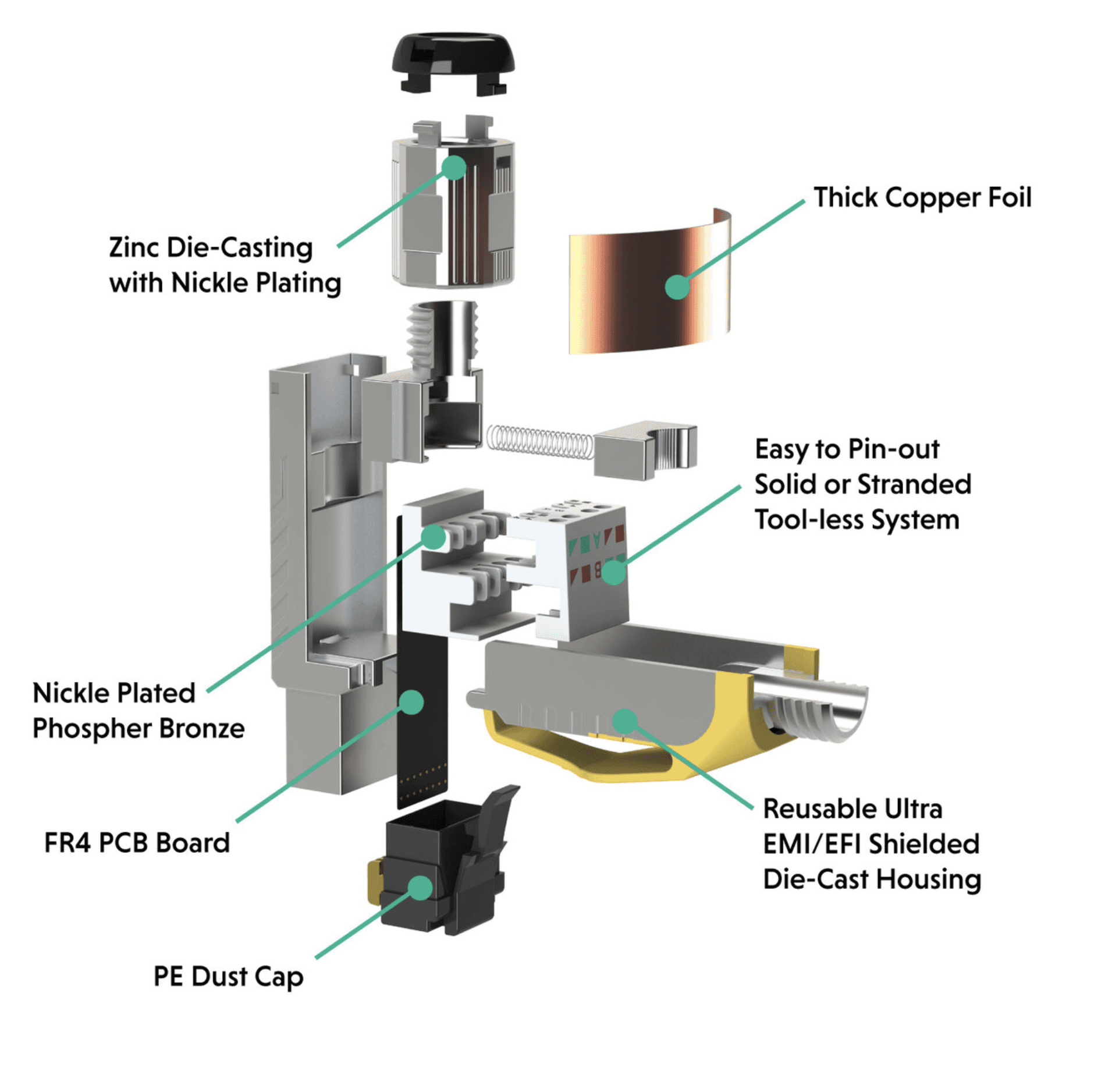
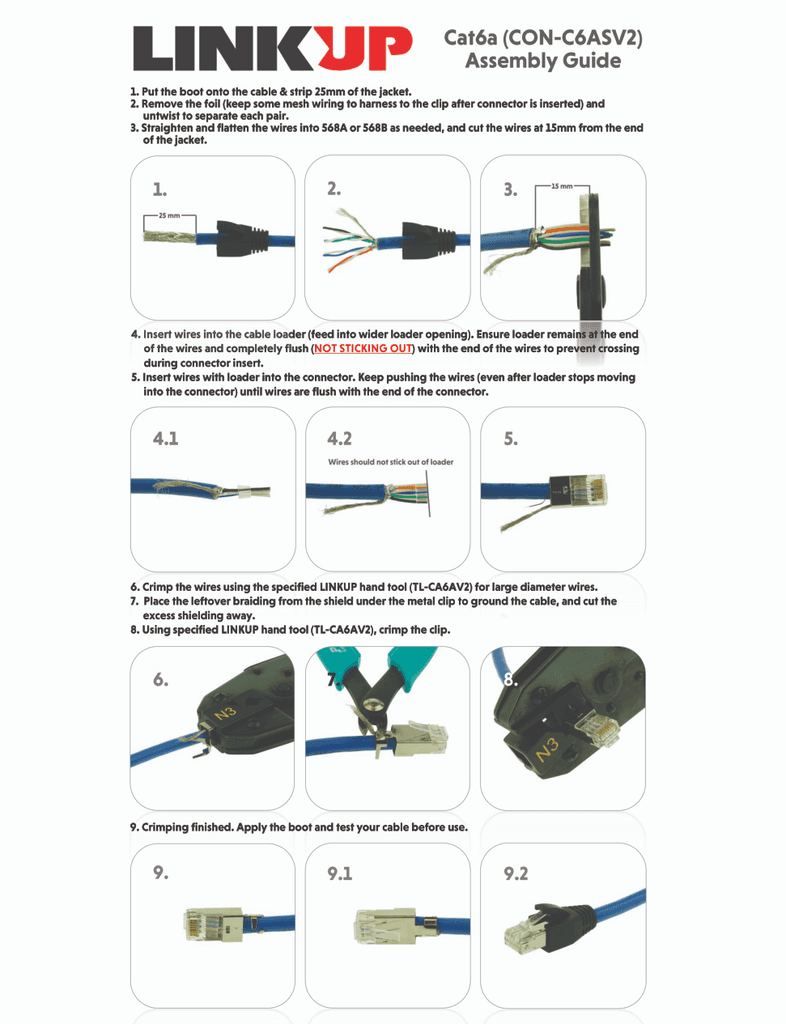
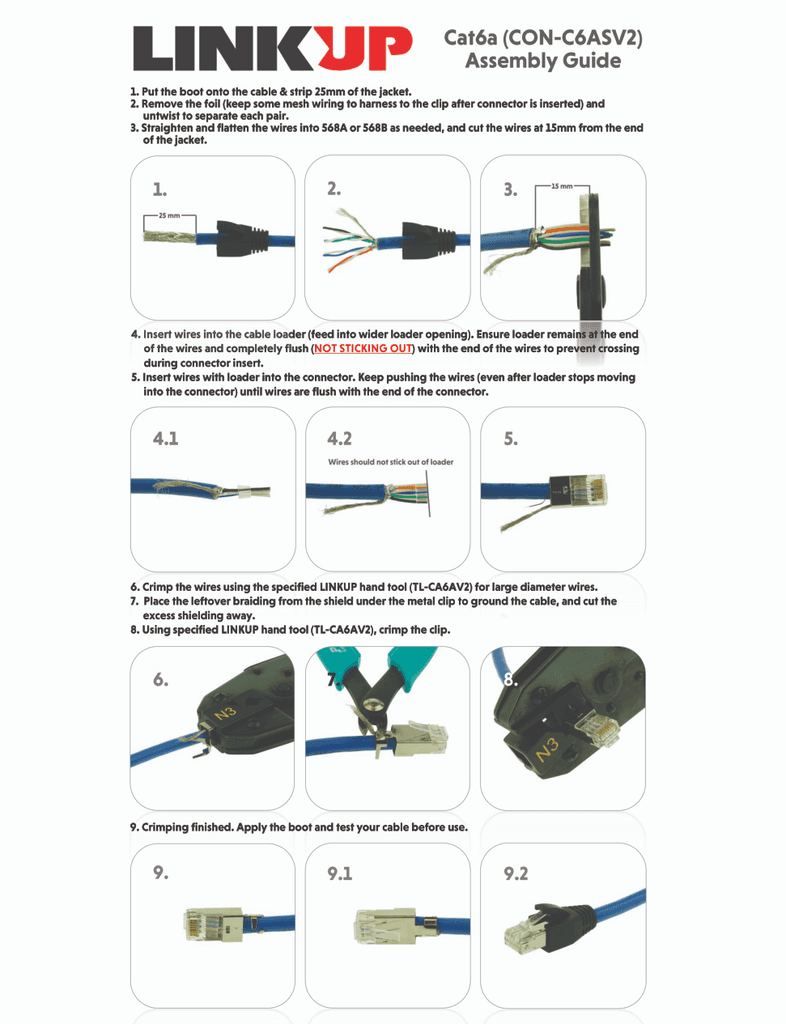
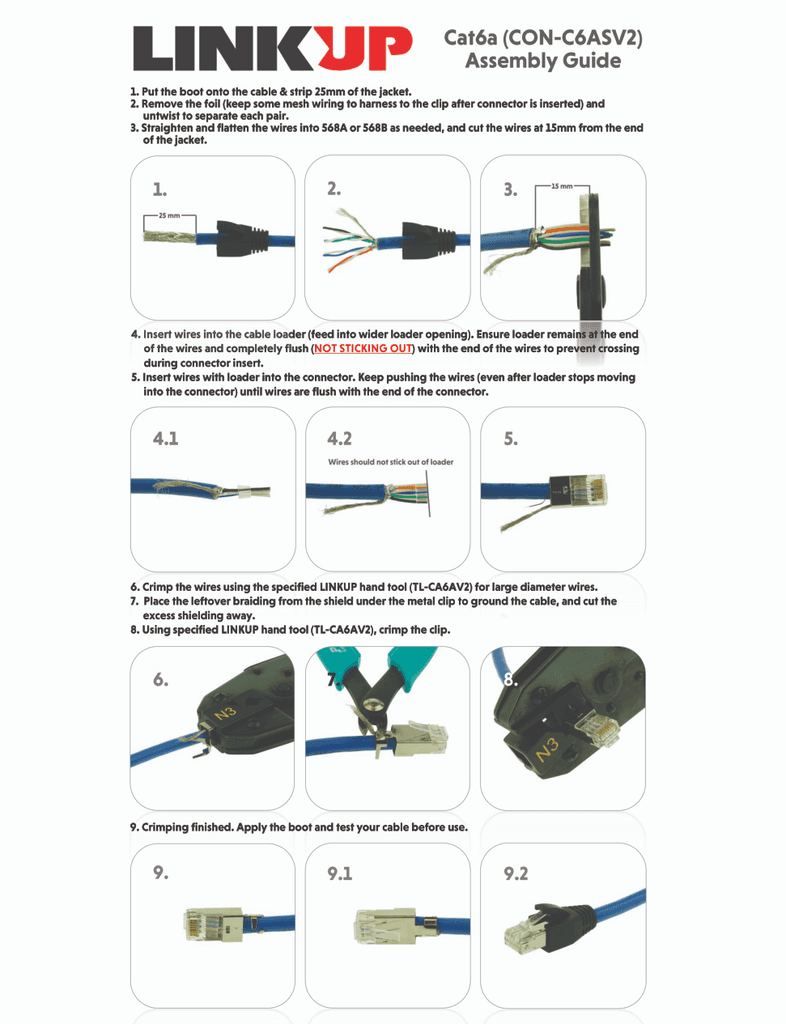
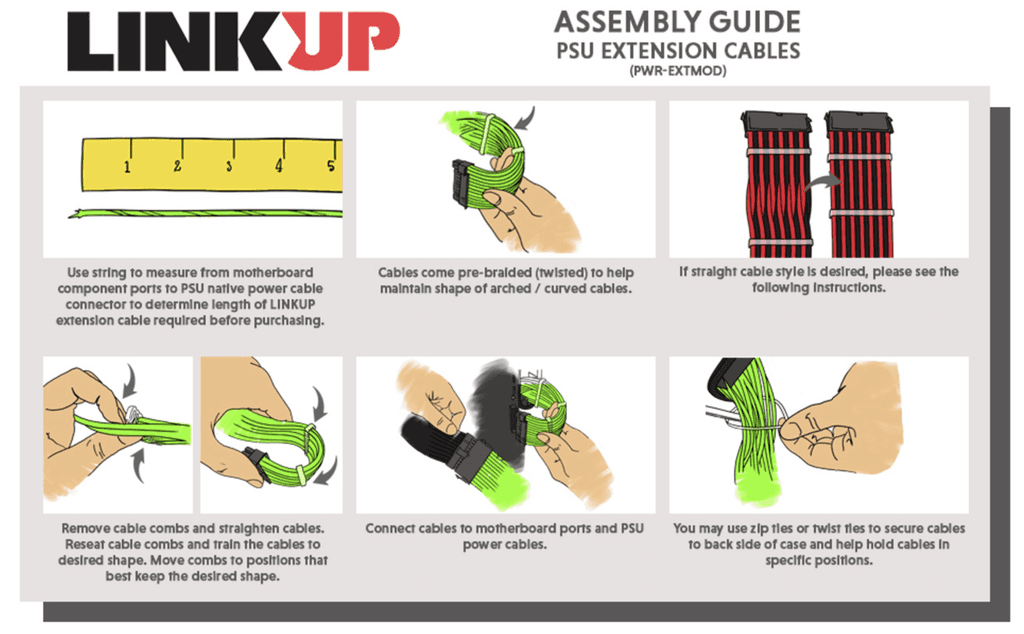
Above is a snapshot of some of the assembly guides I created. We needed to develop assembly guides for our networking product line. I created a template in InDesign, and we set the design system to match the brand image. We could easily make more assembly guides without deviating from our design system by having a template.
Due to the number of steps, there are discrepancies in font and such between the two, but it is actually due to the length of the guides.
Above is a snapshot of some of the assembly guides I created. We needed to develop assembly guides for our networking product line. I created a template in InDesign, and we set the design system to match the brand image. We could easily make more assembly guides without deviating from our design system by having a template.
Due to the number of steps, there are discrepancies in font and such between the two, but it is actually due to the length of the guides.
Above is a snapshot of some of the assembly guides I created. We needed to develop assembly guides for our networking product line. I created a template in InDesign, and we set the design system to match the brand image. We could easily make more assembly guides without deviating from our design system by having a template.
Due to the number of steps, there are discrepancies in font and such between the two, but it is actually due to the length of the guides.


The Results
The Results
The Results
For the linkup user guides, the instructional design initiative significantly improved user comprehension and product accessibility. Customer feedback highlighted the effectiveness of the new materials in facilitating a smoother product assembly and usage experience. The project bolstered customer satisfaction and reinforced Linkp's commitment to user-centric design. The successful integration of UX, graphic design, and instructional principles in these projects underscored the value of a multidisciplinary approach to addressing complex consumer needs.
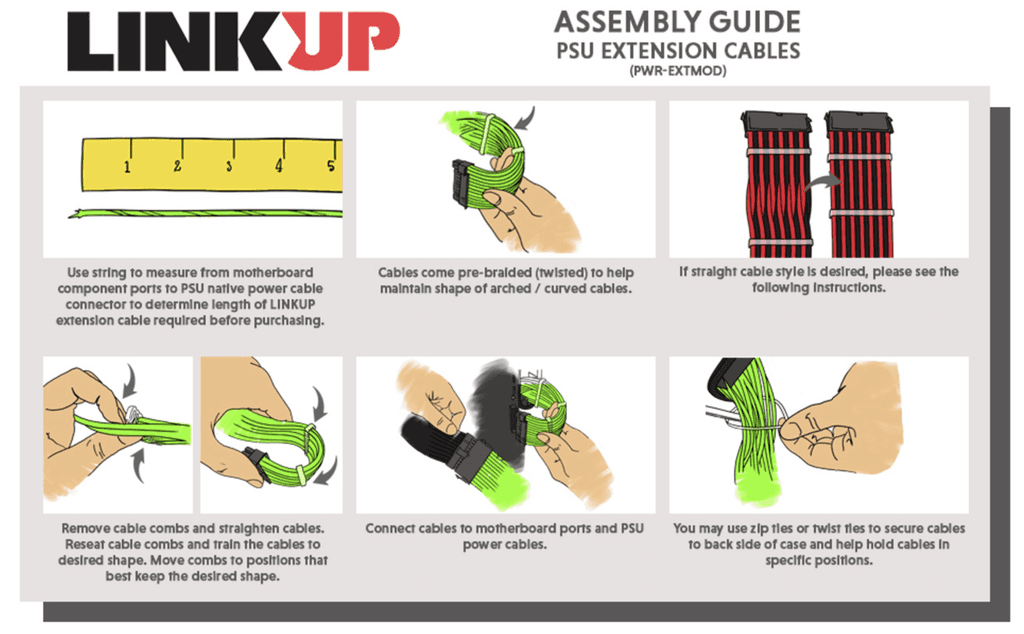
Above is a creative example of a user guide that I tried out.
For the linkup user guides, the instructional design initiative significantly improved user comprehension and product accessibility. Customer feedback highlighted the effectiveness of the new materials in facilitating a smoother product assembly and usage experience. The project bolstered customer satisfaction and reinforced Linkp's commitment to user-centric design. The successful integration of UX, graphic design, and instructional principles in these projects underscored the value of a multidisciplinary approach to addressing complex consumer needs.
Above is a creative example of a user guide that I tried out.
For the linkup user guides, the instructional design initiative significantly improved user comprehension and product accessibility. Customer feedback highlighted the effectiveness of the new materials in facilitating a smoother product assembly and usage experience. The project bolstered customer satisfaction and reinforced Linkp's commitment to user-centric design. The successful integration of UX, graphic design, and instructional principles in these projects underscored the value of a multidisciplinary approach to addressing complex consumer needs.
Above is a creative example of a user guide that I tried out.






Teaching and Pedagogy
Teaching and Pedagogy
Teaching and Pedagogy
Teaching English in Bangkok for three years was a transformative experience. I honed my classroom management skills, developed effective curricula, and mastered thinking on my feet. Studying pedagogy and instructional design helped me understand how people learn and absorb information. I applied these principles to create engaging lesson plans, informing my work in instructional design, UX design, and content creation. This experience taught me to tailor my approach to diverse needs, driving meaningful outcomes.
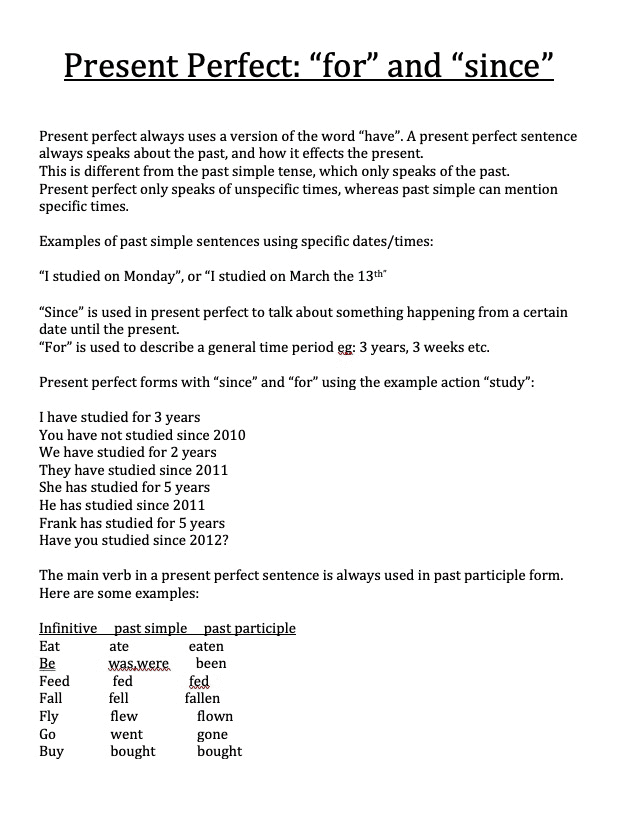
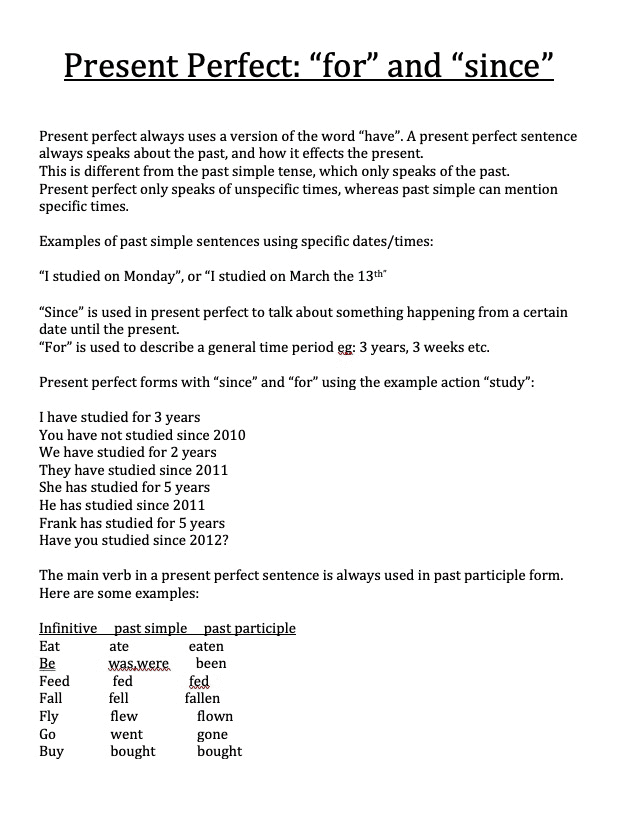
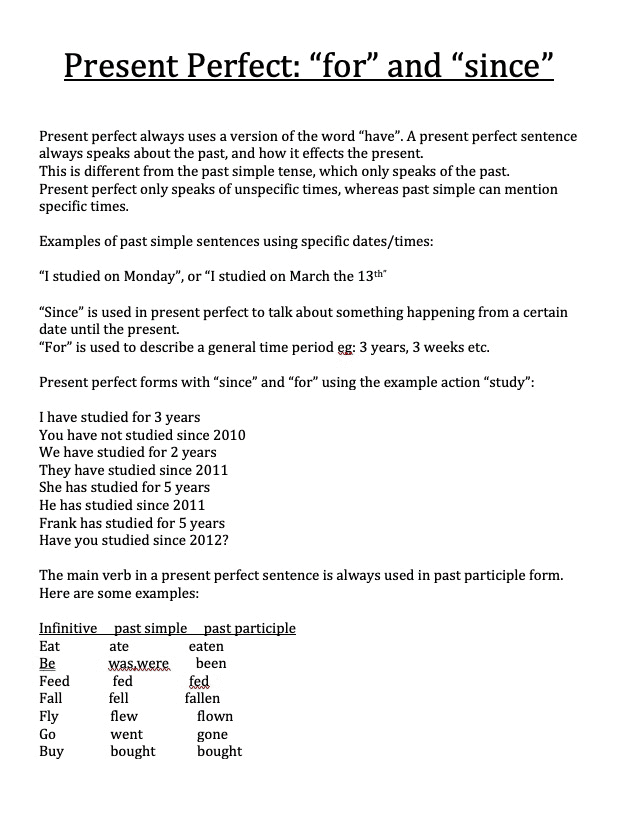
I developed the document above for one of my first freelance jobs as an English Teacher in Thailand. Usually, in my teaching, I employ visuals that accompany the written content. Depending on the age, I would use other techniques, such as total physical response and songs for children. However, I will look for better examples to include in my portfolio later.
Teaching English in Bangkok for three years was a transformative experience. I honed my classroom management skills, developed effective curricula, and mastered thinking on my feet. Studying pedagogy and instructional design helped me understand how people learn and absorb information. I applied these principles to create engaging lesson plans, informing my work in instructional design, UX design, and content creation. This experience taught me to tailor my approach to diverse needs, driving meaningful outcomes.
I developed the document above for one of my first freelance jobs as an English Teacher in Thailand. Usually, in my teaching, I employ visuals that accompany the written content. Depending on the age, I would use other techniques, such as total physical response and songs for children. However, I will look for better examples to include in my portfolio later.
Teaching English in Bangkok for three years was a transformative experience. I honed my classroom management skills, developed effective curricula, and mastered thinking on my feet. Studying pedagogy and instructional design helped me understand how people learn and absorb information. I applied these principles to create engaging lesson plans, informing my work in instructional design, UX design, and content creation. This experience taught me to tailor my approach to diverse needs, driving meaningful outcomes.
I developed the document above for one of my first freelance jobs as an English Teacher in Thailand. Usually, in my teaching, I employ visuals that accompany the written content. Depending on the age, I would use other techniques, such as total physical response and songs for children. However, I will look for better examples to include in my portfolio later.