Background
Objectives
The Process
Backing Up and File Handling
Ins and Outs
Accessibility
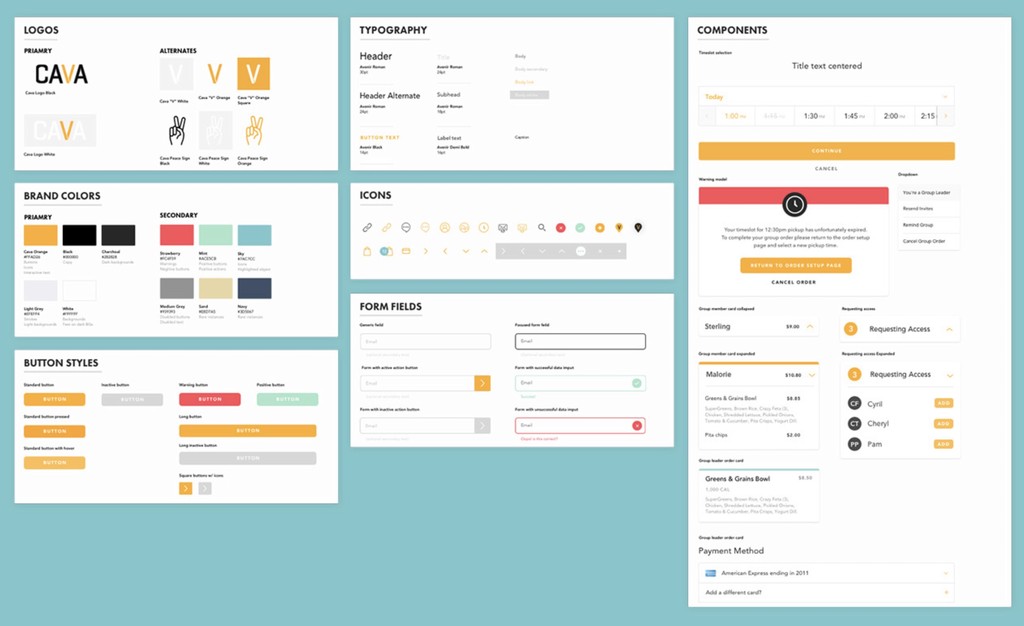
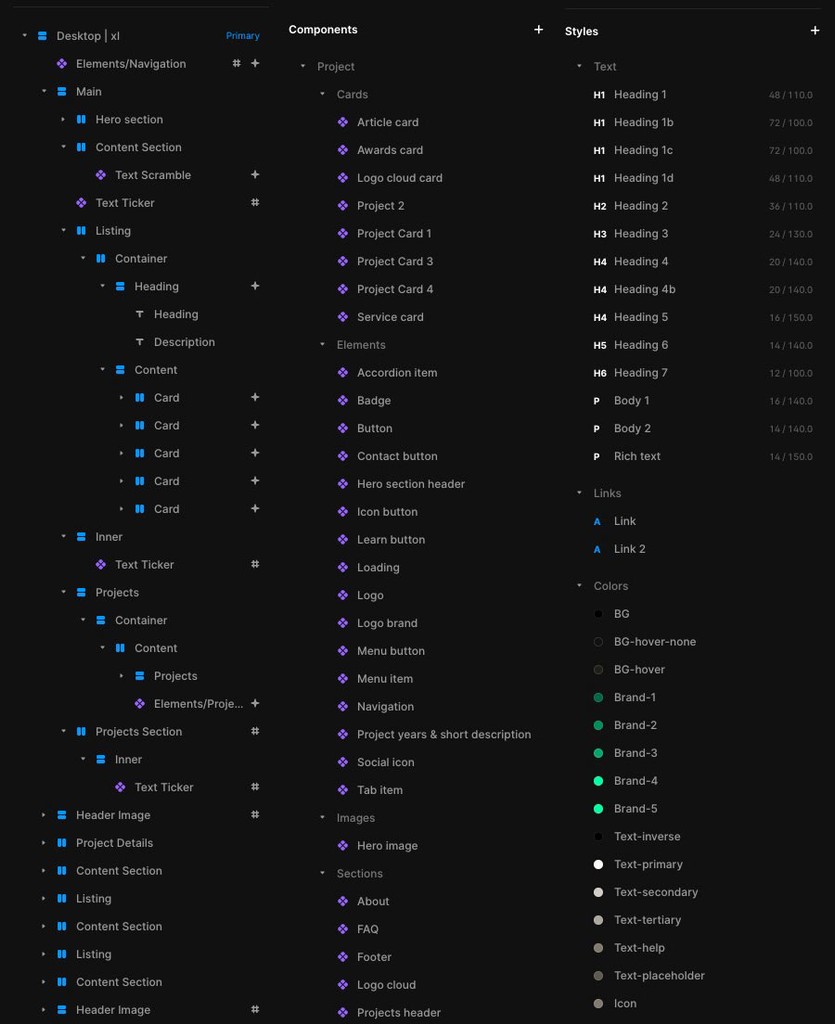
Design Systems
Schedule
Coming Together
The Results
Client
Linkup
Description
Computer Gaming Product Design
Category
Product/UX design
Year
Past-Present
Background
I was fortunate to attend a high school with a comprehensive art program, where I acquired drafting, graphic design, and SLR photography skills, including film development and printing, among others. This solid foundation in visual arts and technical skills served me well in my subsequent studies.
At OCADU, I pursued a degree in Sculpture/Installation, honing my fabrication techniques, including furniture making and carpentry. Through critiques and interactive projects, I developed a keen eye for spatial awareness, user-centric design, and effective communication.
These skills enabled me to transition into product design, where I had the opportunity to work on various projects. I became proficient in using Shapr3d, Solidworks, and 2D drafting CAD software, allowing me to bring my designs to life.
In response to the gaming community's demand for innovative, compact, and high-performance GPU displays, Linkup seized the opportunity to cater to this niche market. The challenge was to design gaming hardware that was both functional and visually stunning, a project that aligned perfectly with my skills and product design interests.
Objectives
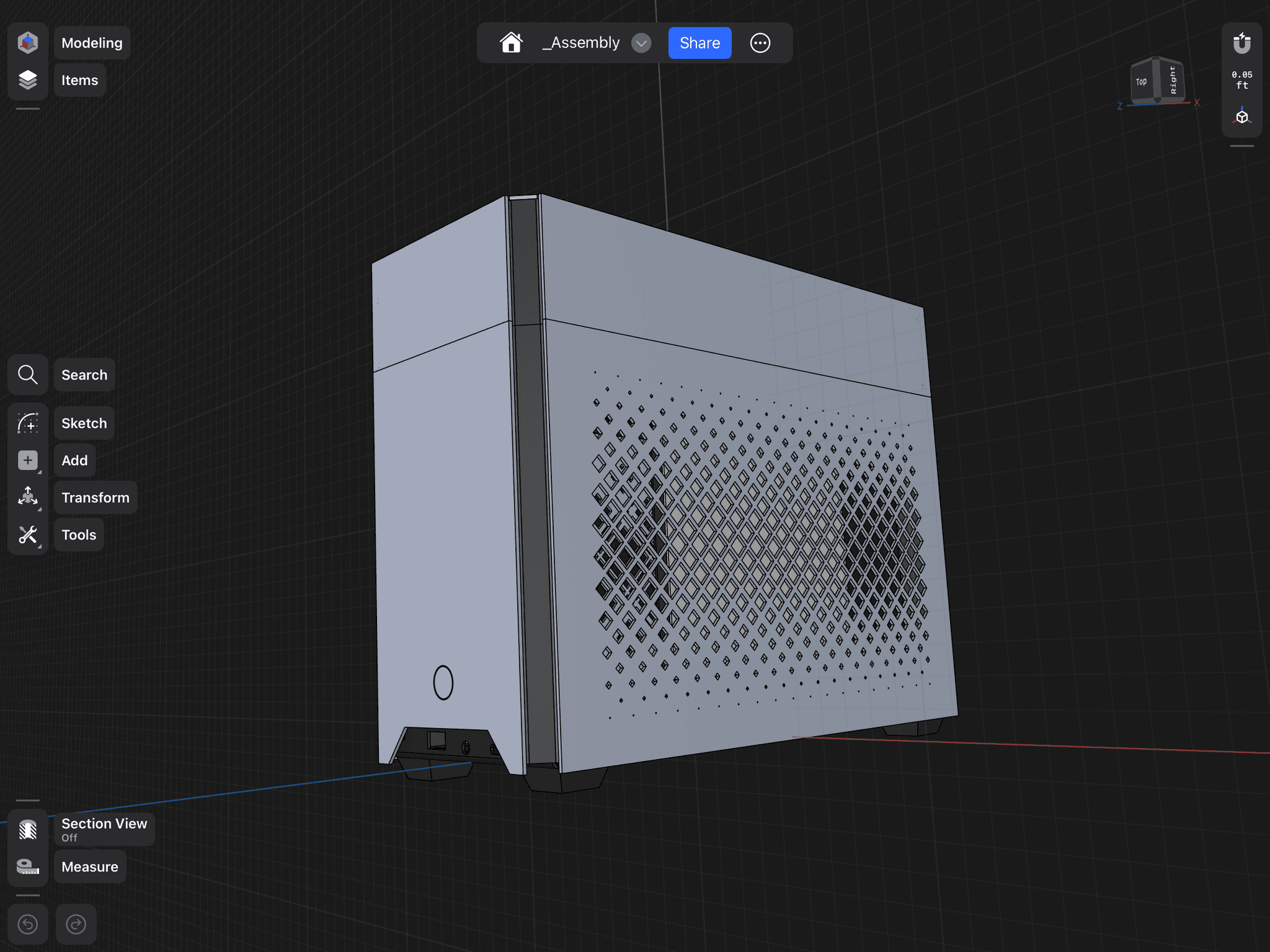
The aim was to design two mini ITX computer gaming cases (one tower and one designed with an optional top-hat to store a water cooling system), and a versatile vertical GPU bracket that would allow gamers to showcase their GPUs in a prominent and stylish manner. The designs needed to be compact, functional, and align with the aesthetic preferences of the gaming community. The designs presented many technical challenges and required all parts to be clearly specified.
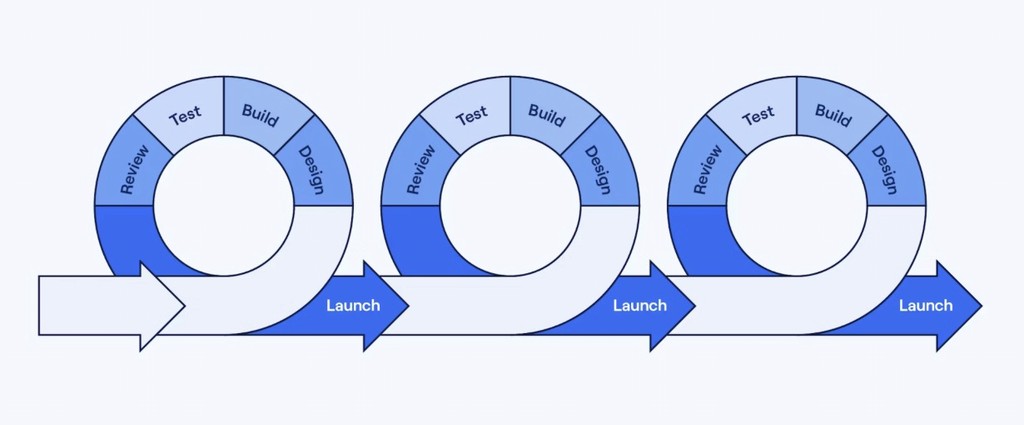
The Process
The project began with market and user research to understand gamers' preferences and needs regarding hardware aesthetics and functionality. This research informed our analysis of various mini ITX cases, and we identified key features to incorporate into our product.
Next, I reverse-engineered several cases and created initial hand-drawn sketches, which were later refined into 2D CAD drawings. These drawings were shared with our engineer, who developed a 3D model in Solidworks. We utilized simulations to ensure accurate component fitting within the case, streamlining the design process and reducing prototyping time and costs.
Through collaboration with our engineer, we ensured that the designs were both visually appealing and technically sound, meeting compatibility and functionality requirements. User testing with gamers provided invaluable feedback, which we incorporated into rapid prototyping simulations, leading to design refinements that fully met user expectations.
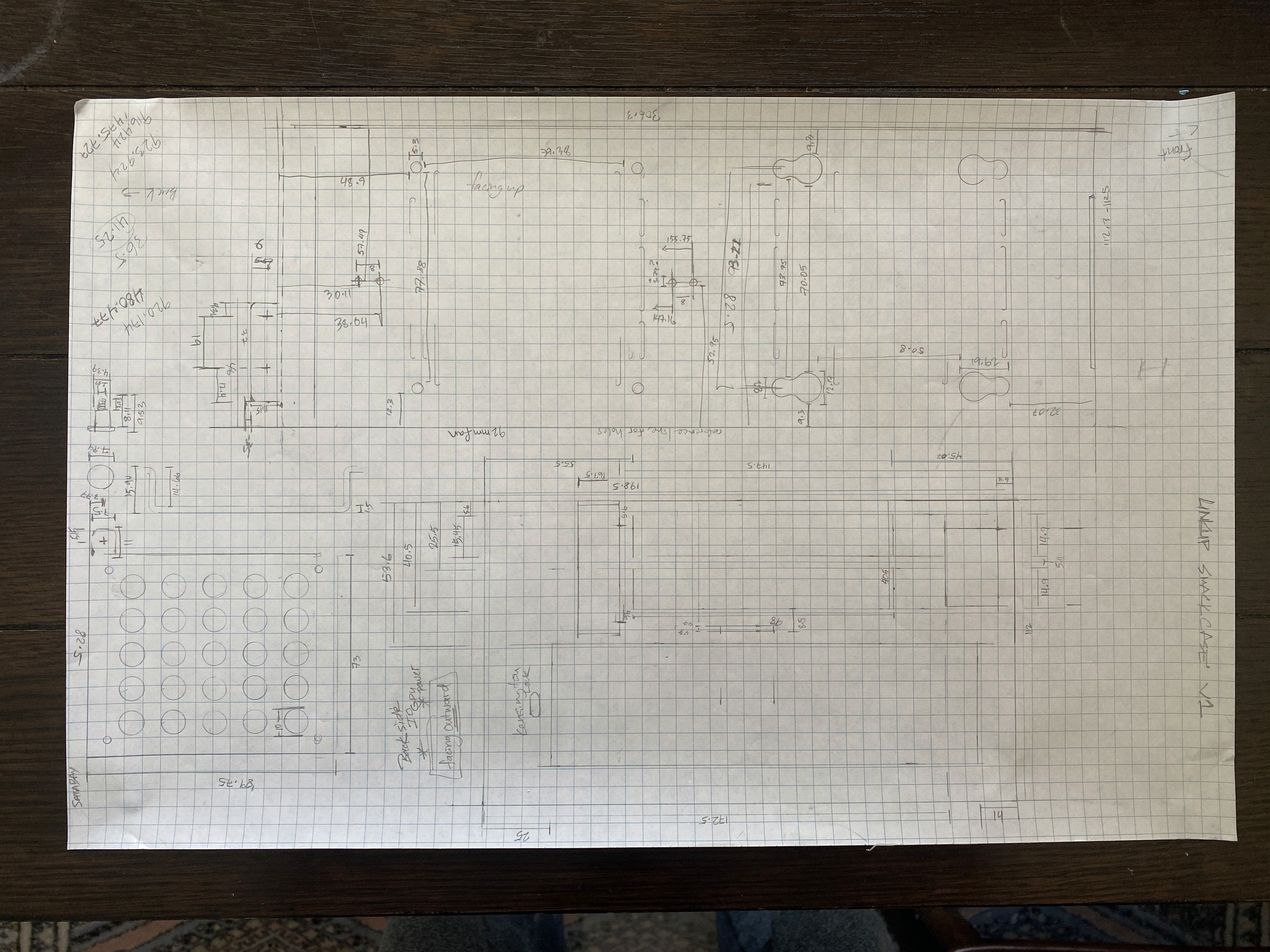
Finally, I worked closely with manufacturing partners to develop the product and secure sample approvals, as seen in the technical drawing below.
The Results
The culmination of our efforts resulted in a marked increase in customer engagement and satisfaction for Linkup, as evidenced by positive feedback and improved metrics post-launch. Our designs not only elevated the brand's visual identity but also played a pivotal role in enhancing product understanding and appeal, leading to a notable uplift in sales and market position. These projects stands as testaments to the power of thoughtful design and strategic collaboration in driving meaningful business outcomes. Below, you can see an image of the technical drawing of a vertical GPU bracket part that the factory sent back to us for approval before production.
Client
Theoretical
Category
App Design
Year
2024
Background
User experience design, a concept integral to our daily interactions, is not just a buzzword but a reality that shapes the world around us. From the mugs we use to the complex systems we navigate, designers have continually refined and improved their creations based on user feedback and careful consideration. As a human-centred society, we've developed a wide range of designs over the years, with the best ones emerging from a deep understanding of what works, what's accessible, and what's easy to use. This means that every time you use a well-designed product, you're experiencing the impact of user-centered design in your daily life.
This understanding is achieved through user research and rapid prototyping, allowing us to iterate and refine our designs quickly. But this process is not complete without valuable user input. While some designs may have evolved over generations, the modern world demands a faster pace. We must move rapidly to develop a product effectively, recognizing that blind spots can limit our perspectives. By gathering diverse viewpoints and conducting thorough research, we can empathize with users, uncover valuable insights, and create more inclusive and user-friendly solutions. User participation in this process is crucial, as it ensures we always meet the latest user needs.
By adopting user-centered approaches, we can create not just good, but superior products that drive sales and deliver effective solutions. Imagine a world where all users can seamlessly navigate to the checkout or find solutions to the problems a project aims to address. This is the potential of user-centered design. By streamlining the user experience, we can increase conversions, enhance customer satisfaction, and ultimately, boost revenue. This practical value makes user-centred design not just a tool, but a powerful and beneficial approach for humanity.
In the portfolio project below, I took on the complex challenge of streamlining the used car sales marketplace. This marketplace often presents users with cluttered interfaces, outdated web designs, and difficulties in filtering for specific features. Additionally, users face uncertainty regarding vehicle history and safety. Envisioning a solution that combines ease of use, accessibility, and customization; I created a user-centric used car app that addresses these pain points. This practice project aimed to provide a seamless and personalized experience for used car searches, empowering users to find their ideal vehicle confidently.
Objectives
Enhance User Experience: Design an intuitive and accessible app interface that simplifies finding used cars, focusing on user-friendly navigation and efficient search functionality.
Prioritize customization: Implement robust filters that allow users to search for cars based on safety ratings, features, and verified vehicle histories.
Personalize the Search: Develop a dynamic recommendation engine that tailors car suggestions to individual user preferences and past search behaviour.
Improve Aesthetics: Ensure that the app's design is visually appealing and aligns with modern design trends to enhance user engagement.
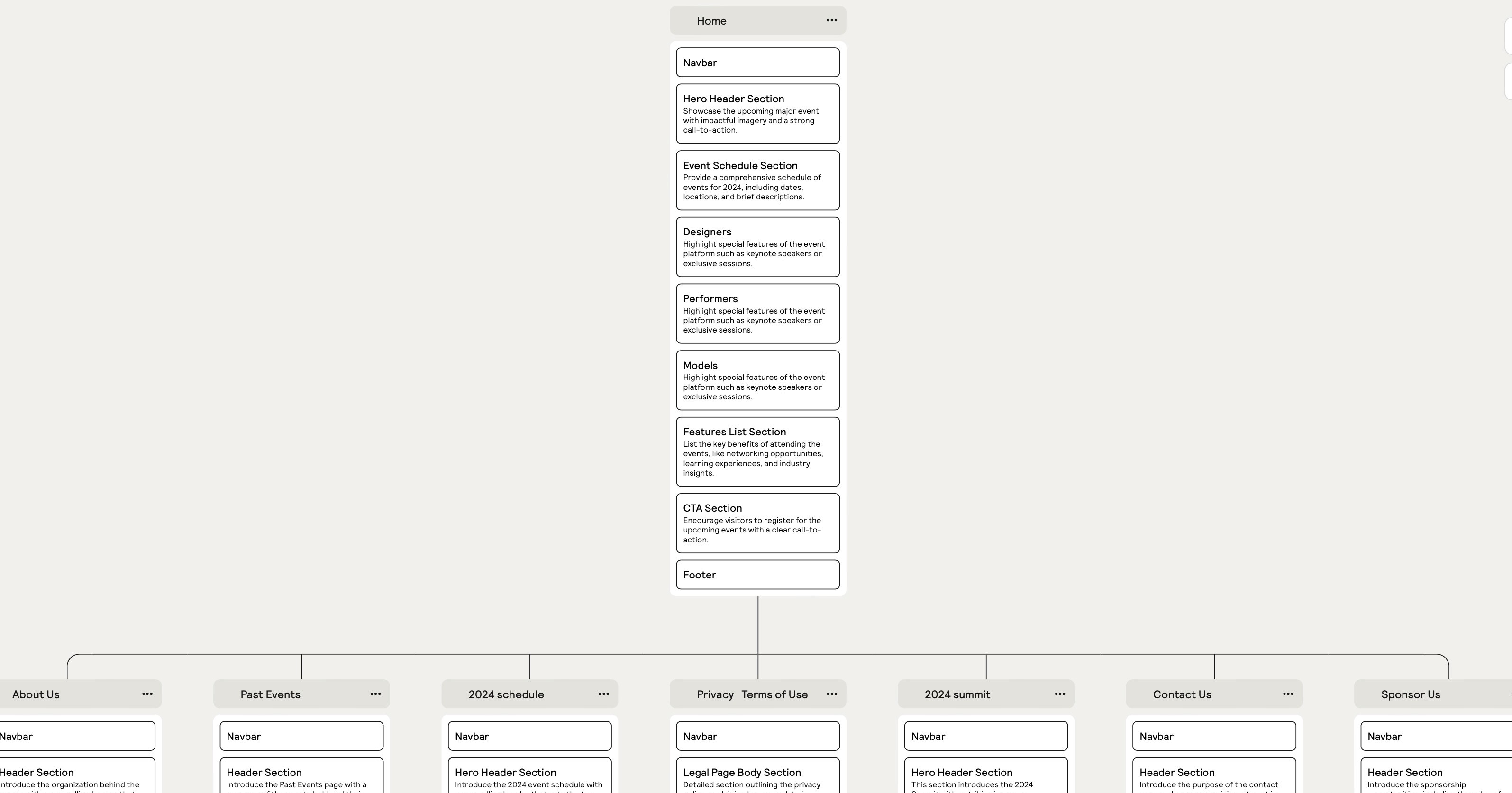
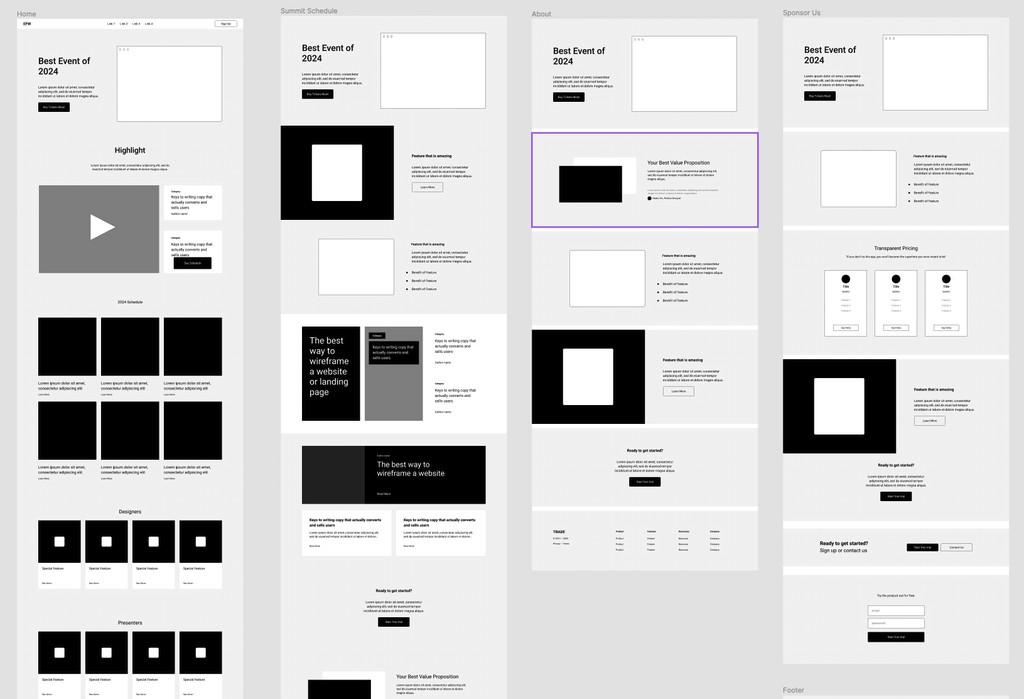
The Process
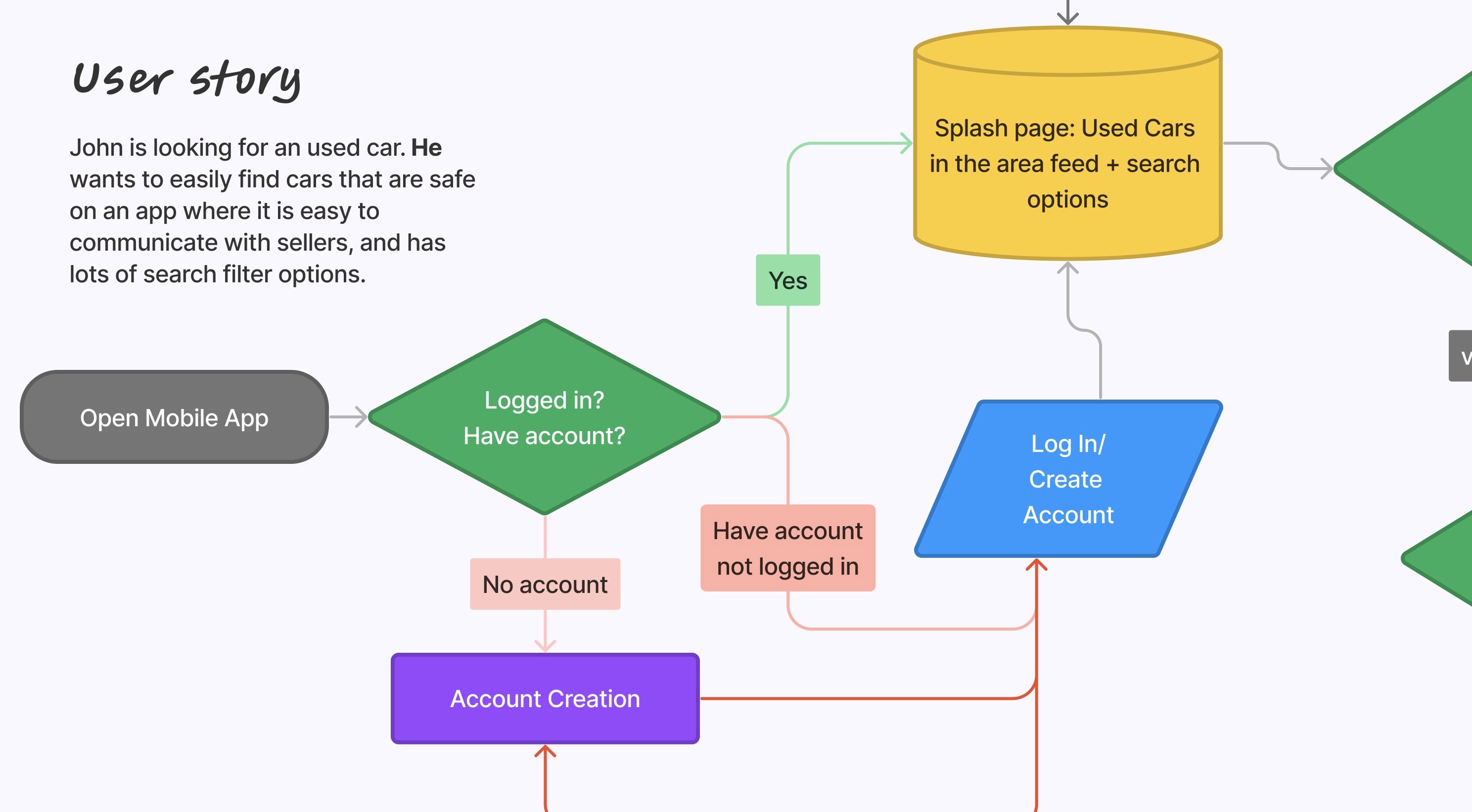
My journey began with researching user needs and pain points, analyzing competitors, and creating a persona that optimized the people experiencing challenges using veracious apps and websites to look for a used car. This person became "John."
Through empathetic user stories and a comprehensive user journey, I delved deeper into John's experience and identified key areas for improvement in the used car search and purchase process.
Next, I created some basic low-fidelity sketches to explore ideas quickly and avoid getting caught up in details early on. This allows for alignment with the larger team and stakeholders before wasting time on the details.
After that, I created med-fi prototypes/wireframes and could start to nail down the user flow. User flows explain the decision tree in slightly more detail and may have more detailed content.
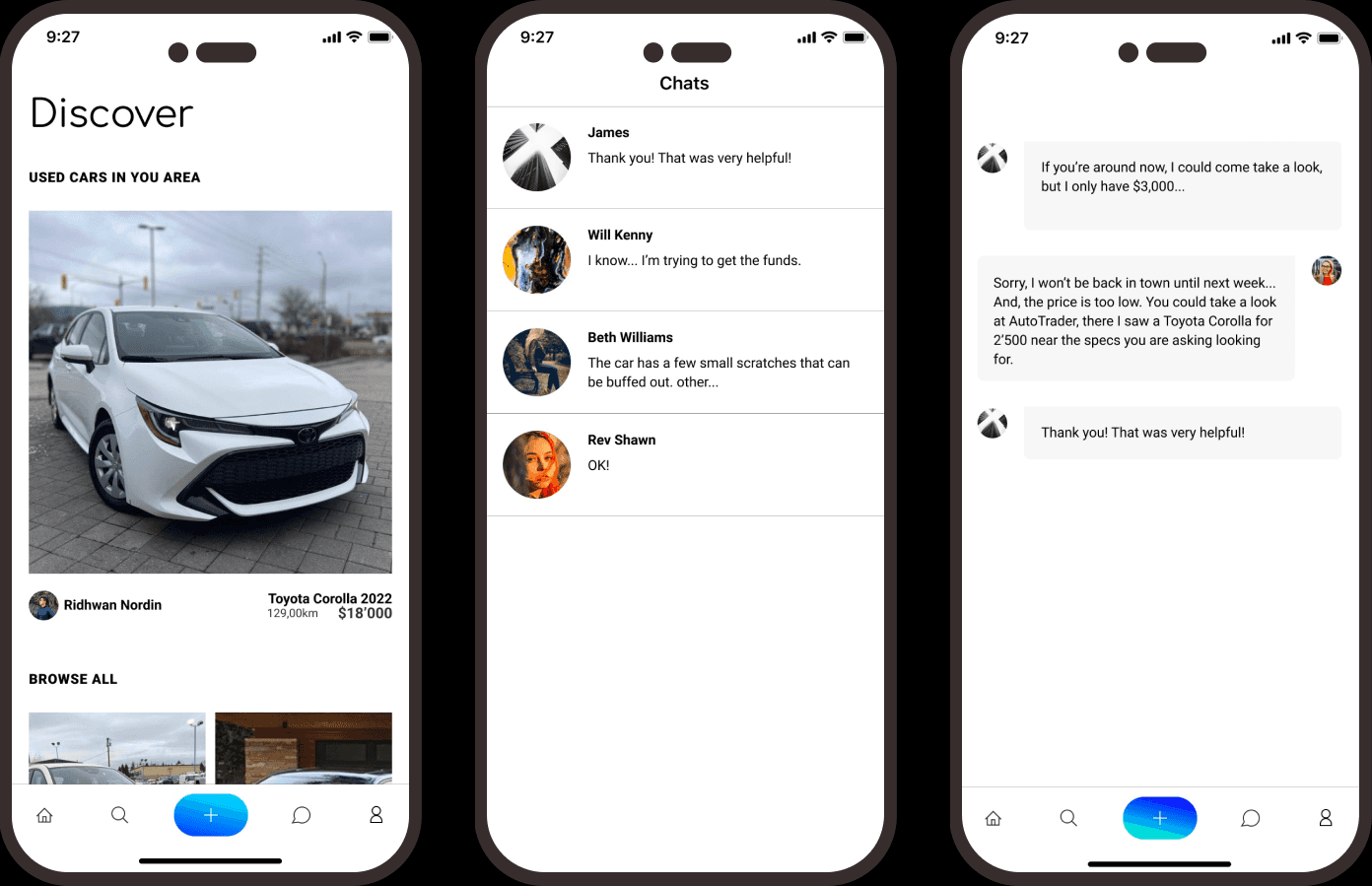
Finally, I started moving into hi-fi mockups with much more detail, allowing for more detailed real-world testing.
Finally, rapid prototyping allows for quick tests and user feedback, so I could change the buttons and other design elements according to what worked best.
Incorporating app design best practices, I implemented advanced filters and planned for a recommendation system to personalize user experiences.
The Results
The hypothetical launch of the used car app marked a significant milestone in transforming the way users hypothetically shop for used vehicles online. The focus on safety, a user-friendly interface, and personalized recommendations would have led to a notable increase in hypothetical user satisfaction and engagement. Users like John would have hypothetically enjoyed a seamless and reliable car shopping experience with the confidence that their chosen vehicles met stringent safety standards.
The hypothetical app would have received positive reviews for its clean design, intuitive navigation, and the peace of mind offered to used car buyers. By addressing the pain points of traditionally used car platforms, I created a differentiated product that would stand out in the market for its commitment to user safety and satisfaction.
Extras
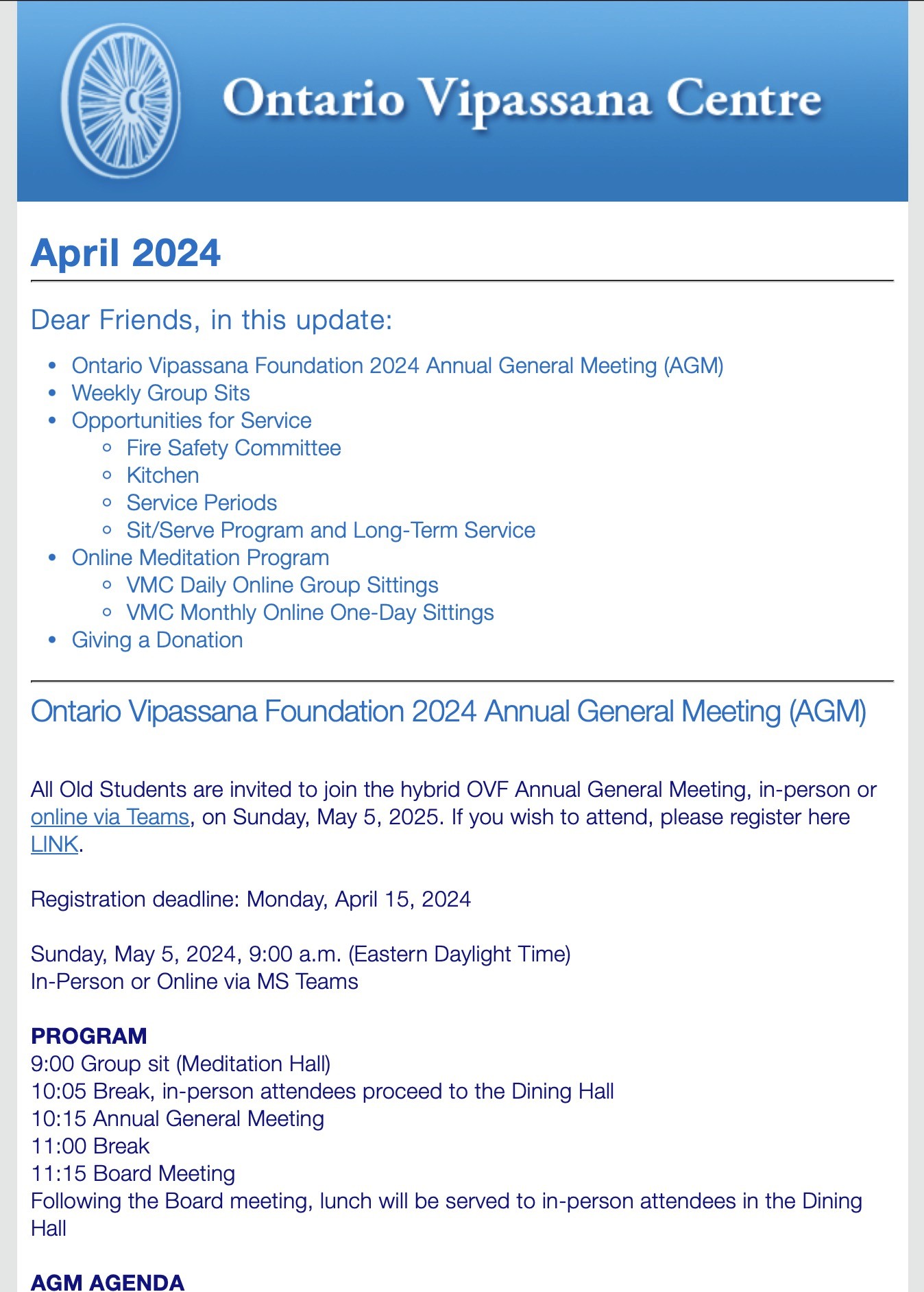
Newsletter work